micro:bitでプログラミング×STEM vol.8 LEDルーレット

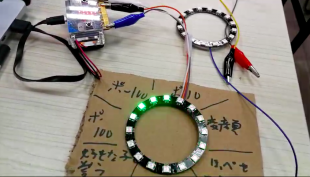
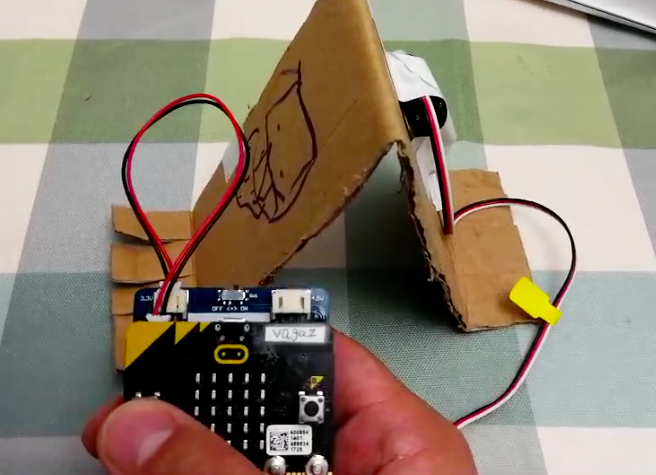
micro:bitとLED(NeoPixel)
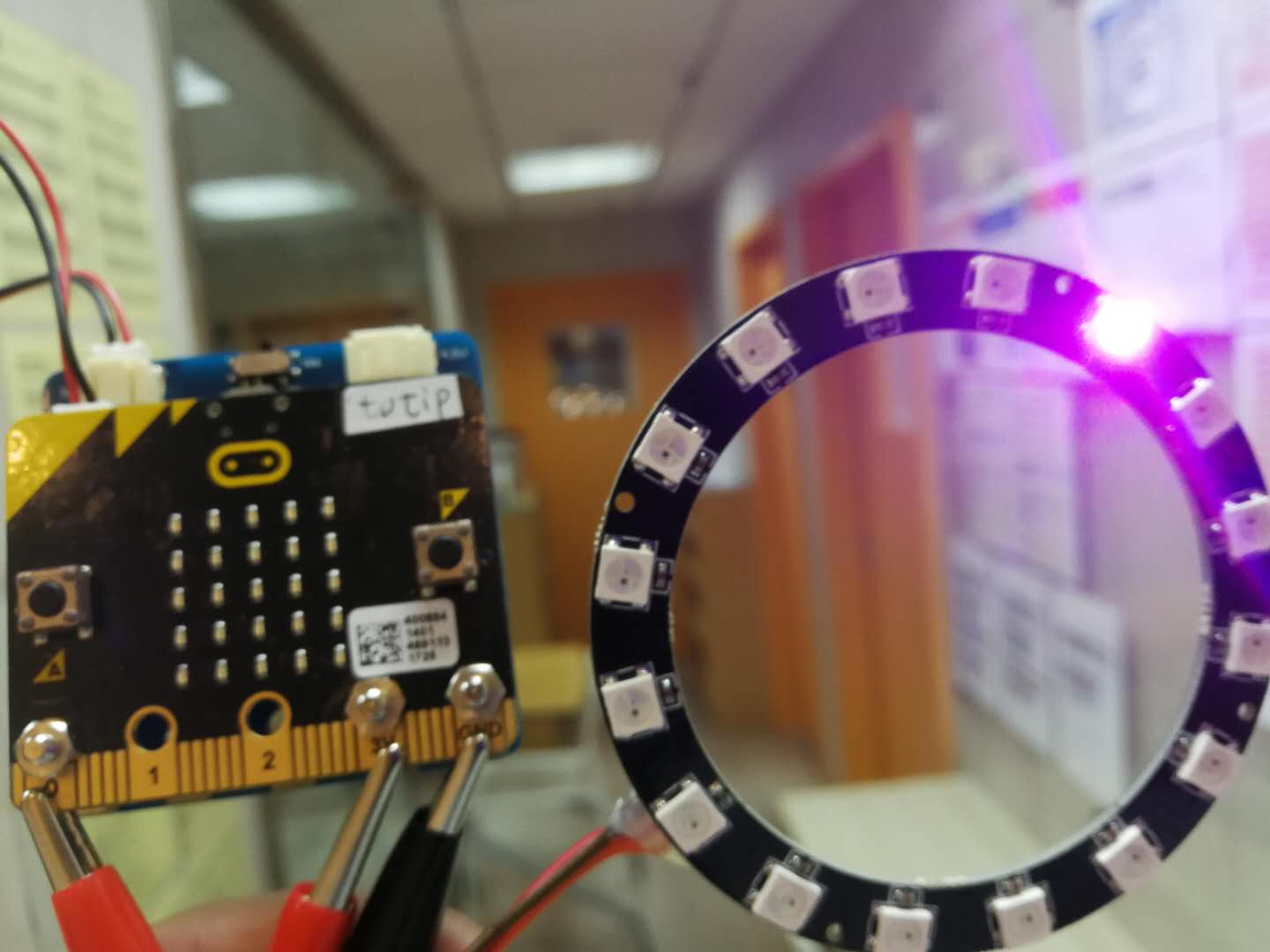
今日のSTEM×プログラミングの授業では、前回に引き続きLEDリング(NeoPixelリング)を使った作品作りをしました。前回は全体の色をグラデーションさせてクリスマスの飾りを作りましたが、今回はLED一つ一つを制御して、くるくる回るような動きにしてルーレットを作るという小林先生オリジナルの内容です。
「micro:bit×プログラミング」という取り組みの場合、何が問題で想定の動きをしないのかを探すのが非常に大変です。プログラミングがおかしい場合、LEDがおかしい場合、LEDの接触が悪い場合、ケーブルがおかしい場合、電池の電圧が落ちている場合などなど・・・。
プログラミングやハードウェアをまだ扱い始めたばかりの小学生にとっては、「なぜかできない!」という状況になるのですが、これをひたすらデバッグしてみたり、友達に相談してみたり、なんとかして問題解決するしかありません。
micro:bitを使ってプログラミングをするのですが、実際の学びはこの問題をいかに解決するかが大きな学びになってきます。
私は普段数学を教えているので、「これが数学だったら・・・」と考えると、いくらやっても解けない問題があったら諦めてしまう生徒が出てしまってもおかしくない状況の中で、プログラミングの授業では、子供達が一切諦めようしません。
できたときの喜び、感動を思うとなんとしても完成させたいのだと思います。
数学でもみんあがそう思えるような授業にしていきたいと思うのと同時に、プログラミングが子供を魅了する力は計り知れないなと感じています。
次回がまた楽しみです。
今回のコード LEDルーレット
let pikapika: neopixel.Strip = null
pikapika = neopixel.create(DigitalPin.P0, 16, NeoPixelMode.RGB)
pikapika.setPixelcolor(1, neopixel.colors(NeoPixelColors.Blue))
input.onButtonPressed(Button.A,function () {
for (let i = 0; i < Math.randomRange(40,56); i++) {
pikapika.show()
pikapika.rotate(1)
basic.pause(100)
}
for (let i = 0; i < 8; i++) {
pikapika.show()
pikapika.rotate(1)
basic.pause(500)
}
for (let i = 0; i < Math.randomRange(3,10); i++) {
pikapika.show()
pikapika.rotate(1)
basic.pause(1000)
}
})
input.onButtonPressed(Button.B,function () {
control.reset()
})